Over the summer my brief was to come up with a variety of game ideas and choose one that could be worked on throughout my second year. I find I'm never short of ideas but the one i eventually chose had to be of sufficient scale to be worked on for the next few modules, bring together all the elements that I have learnt so far and expand/practise those skills, also, ambitious as it may sound, to try and do something unique and stand out within a saturated market place.
Next year we are going to see the long awaited return of virtual reality, with the arrival of VR peripherals such as the Oculus Rift and Sony's proprietary headset. I'm really excited as I remember the VR boom that happened in the mid-nineties but unfortunately the tech at the time failed to live up to expectations.With the raw processing power, increase in graphical fidelity, and parallel advances in mobile phone technology such as the miniaturisation of displays and accelerometers, the time seems right for VR to make a come back. The buzz around the Oculus Rift is very positive and it would be foolish to ignore the potential new marketplace, and the chance to pioneer new gaming experiences using the tech.
Developers such as Epic and Valve are already adding mod support for the Rift to their game engines, and CCP have announced their own standalone, space combat game, Valkyrie, where players dogfight in spaceships based around the Eve online universe. With that in mind in relation to my own game design ideas, I felt a first person, VR, horror game using the Unreal engine would be an ideal project. Horror games are pretty intense at the best of times I imagine with the added immersion of VR future horror games are going to have to come with a health warning! I thought an archetypal haunted house scenario would make a great setting for an early project but to make it more unique I wanted the artwork to reflect the cinematography of horror maestro Dario Argento. Italian film director Argento is probably best known for his work with George A Romero on the 'Living Dead' series but has also produced some cult classic horror films such as Susperia (a personal favourite of mine).
Susperia follows the story of a women who joins a convent but soon learns that it's actually a coven of witches. Whilst this would make a great narrative for a haunted house game it's more the way Argento uses colour to create mood within his films that I believe would make for a game with a unique style.
I envisioned a game where the player navigates around an almost pitch black environment populated with islands of colour. These would signpost the player through the levels and act as areas of safety, and discovery within the game. However, as Argento does in his films, the colour in the game would also help set the mood for the player, and eventually the darkness would become the players friend. Even though I believe this would make for a great experience, I'll have to wait to buy a VR headset to experiment with my idea.
Another idea I had over the summer, was based on Kerbal Space
Program, the game gives the player a set of modular assets that can be
combined together to create their own rockets, satellites and space
vehicles. Once built the player can take their vehicle to the launch pad
and try to get it into orbit. The gameplay comes not only from the fun
of building but the realistic physics the game uses whilst launching a
spaceship. It simulates the effects of gravity so the player must
balance payload, fuel, centre of mass, aerodynamics, and structural
integrity to achieve orbit. Many Kerbal's will die a fiery death whilst
the player gets used to these mechanics but that's half the fun.

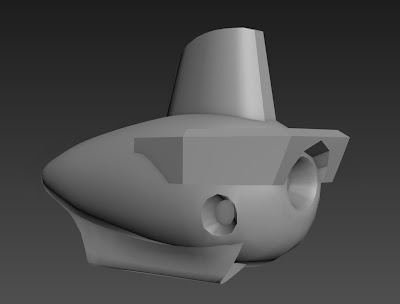
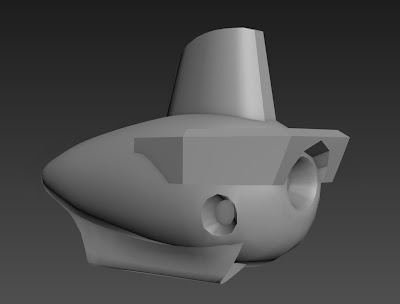
During my playtime with the game I realised this could be turned on its head, rather than exploring space, a similar game could be created that explores the deep sea. The player would be the head of a research/exploration company where they are given limited resources and modular assets to build submersibles. Quests would have the player plumb the bottom of the seas for salvage, rescue, and discovery, that will reward the player with cash, science points, and better submersible assets to use on increasingly challenging missions. As well as building vehicles the gameplay will come from the risk/reward of the pressure vs depth challenge that would come with each dive. The player would want to go that little bit deeper for more rewards or the chance to see/capture a unique species but with the added risk of the submersible imploding. I also thought this idea could incorporate the Oculus Rift, having the player pilot a submersible from a first person perspective with a VR headset would add a whole new level of immersion. Graphical effects such as glass cracking, emergency lights blinking, and strange fluorescent creatures that loom out of the darkness, would all add to this eerie sense of claustrophobia that I would want the player to feel.

I even started to model a very basic submersible that would act as a concept piece for the game idea. The submersible would be at the bottom of the sea surrounded by thermal vents with luminous, deep sea creatures hiding in the darkness around the vehicle, waiting to strike.
Even though this idea has a strong premise and unique gameplay it lacks narrative, and as I've discussed previously it's my opinion that a good game doesn't need narrative if it has unique mechanics, but I knew my upcoming modules would require a storyboard element, as I'm so closely tied to the animation department, so I've put this idea on the back burner for now. Seeing as the developers of Kerbal Space Program have embraced the modding community, I think this idea would make a great mod, rather than a standalone game.
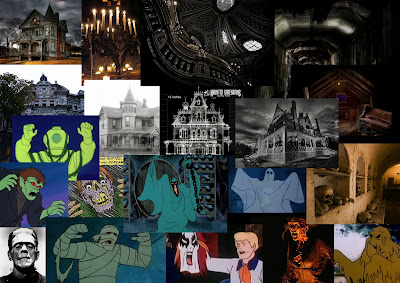
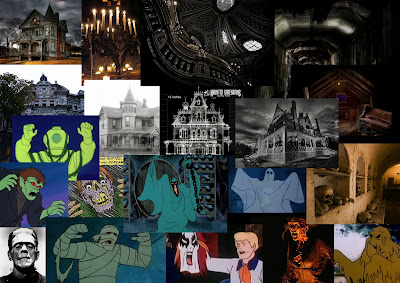
I had another idea that sprang up from the haunted house theme that I'd researched. Dungeon Keeper created by Bullfrog in 1997 was one of my favourite games of all time. You played as an evil overlord and with the help of your imps you were tasked with building a functioning lair with amenities to attract more powerful creatures that would help you defeat the lord of the land, e.g building a graveyard would attract vampires to your cause.

It had a great art style and sense of humour, and is still one of the few games where you get to play as the 'bad guy'. Unfortunately Bullfrog lost their magic when Peter Molyneux left to form his own company, and the series has never been revisited. I wanted to use the Dungeon Keeper format, an isometric, strategy management game, but with my own twist. My game would be set in a haunted house, at the heart of the house would be the Necronomicon (Ala Evil Dead), you would build traps and summon minions to guard the house and its contents, however tonight is Halloween and all the local kids have dared each other to enter your domain and try to steal your source of power.

Structurally and tonally I'd like to think the idea lies somewhere between the film 'Cabin in the Woods' and Scooby Doo, in reference to that I'd already codenamed the game title as, 'You pesky kids! Unfortunately this idea had little in the way of narrative and the idea was pretty much set around the mechanics of the gameplay. I struggled to think of ways to develop the game using UDK, although the mechanics of the game would suggest a tile based asset set, so players could build and expand their haunted house, this would require a level of programing way above my skills.
Whilst researching the haunted house idea I collated a lot of reference imagery, some of this research consisted of looking at stained glass windows. One image in particular inspired the storyboard I created for the beginning of my 'Illuminated Knight' game.
This stained glass window would be the one that bursts above the altar, as my knight character is looking at it, and then the galleon that rescues him during the first scene inside the window. As proof of concept and part of the animatic I want to create, I need to animate this image, so I've started vectorising it using Sketchbook Designer 2014.
As well as coming up with a viable storyboard for the beginning intro of my game I realised I could make the artwork compliment the narrative using an ink and paint render technique. I'd experimented with the ink and paint render in max during my concept art module, from year one, whilst making my Kung-Fu Drood environment.
The ink and paint render has been popularised in many games such as Telltales' 'The Walking Dead', and 'A Wolf Among Us'. In both cases the games were based on graphic novels, so the ink and paint render was used to give that illustrated, hand drawn look to the 3D artwork.
In relation to my own game idea I'm hoping that the narrative of the game, and the use of the ink and paint render in UDK, will convince the player that the 'game world' is set inside a stained glass window. I also felt this idea ticked all of the boxes in terms of learning outcomes. I had a character and an environment to design based around my storyboard, all of which could be worked on in UDK. Hopefully this project would help me practice and learn, importing my assets into UDK, UVW unwrapping, texturing, and animation.
The other main source of inspiration for my game concept came from a visit to see the Lindisfarne Gospels over the summer, but also the rich history, myths and legends that come from our region. I'm also a keen photographer and love the landscape of Northumberland so I intend to base my game environment and the architecture around it.